
Optimize Google Website Speed for Effective SEO
Slow website speed means a loss of conversions and revenue. A few more seconds to load and your capability to keep visitors engaged on your websites to make sales is lost permanently. There is no coming back. It means you need a high-speed site not just to rank well on search engines but also even to keep profits high.
What’s good page speed?
According to Google, speed below 2 sec is the accessibility limit. Faster is better for a great user experience.

Low website speed impacts –
- User experience
If your site takes over 3 seconds to load then more than 50% of your visitors will vanish, leave, or bounce to your competitor’s site.
- Conversions
Slow websites destroy conversions and will never recover. If a site takes over 3 sec to load, 50% of users are lost before arriving on your website. Thus, it is a huge dent in your possible conversions. Visitors that stick around will be deterred from returning because of poor site loading performance.
Google is all about user experience, so page speed has a dramatic impact on search rankings. This can in turn affect your success, so here are some website speed optimization tips to help you enhance speed and user experience simultaneously.
Website speed optimization tips
Conduct page speed audit
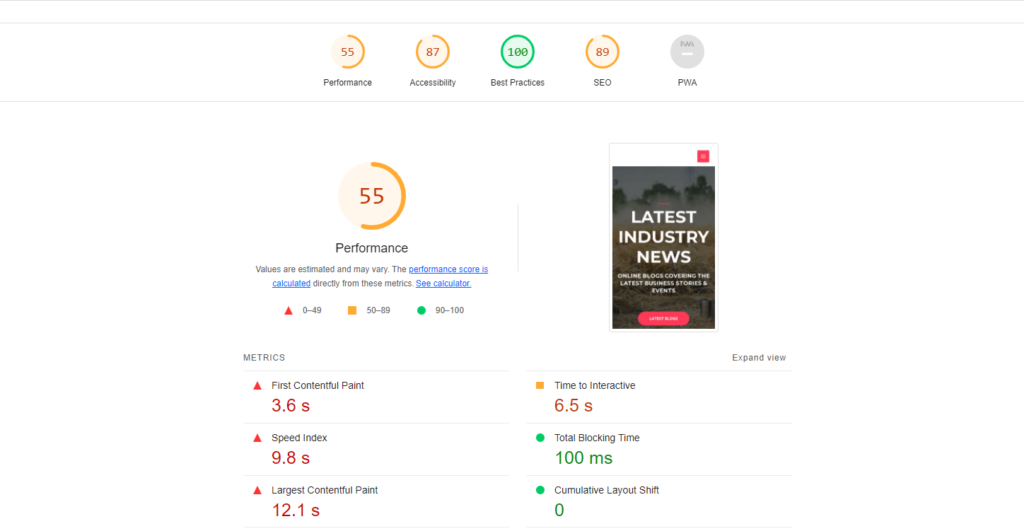
Website speed testing offers a base to conduct optimization. Use tools to check the current speed and identify the page that is struggling with loading issues.
Compress image sizes
Images account for 75% of page weight, so are responsible for dampening page speed. Compress the existing images using compression tools. While uploading the optimized image ensure that the dimension is not greater than container size.
Remove unnecessary images
An easy way to reduce the weight of a page is to remove unwanted images.
Trim custom fonts
Custom fonts are appealing as they add plenty of personality to a website. Custom fonts need to be installed on your operating system and add weight to your overall website. Check the number of custom fonts and remove the ones you don’t need.
Minimize the CSS, HTML, and JavaScript files
The CSS, HTML, and JavaScript files are very crucial because they define the appearance of your website. They even add requests made by visitors, so there is a need for minimizing. It helps to reduce request numbers by minimizing each file and total file number.
Reduce redirects
Each redirect adds valuable seconds to the page speed, so remove unnecessary redirects. Use responsive design instead of using redirects for diverting mobile users towards your mobile website.
Discard your apps
If you have plenty of apps or plugins then this can certainly decrease page speed. There can be apps or plugins that you installed and forgot. Do app audit and uninstall anything you are not using. Ensure not to uninstall plugins and apps that are really improving user experience and website performance.
Use browser caching
When a visitor comes to our website, assets like the CSS, HTML, style sheets, images, and JavaScript files are downloaded in the browser’s local cache. Use Expires Headers to lessen the HTTP request numbers for the server.
Apply these effective website speed optimization strategies and improve your SEO!
How to do website speed test?
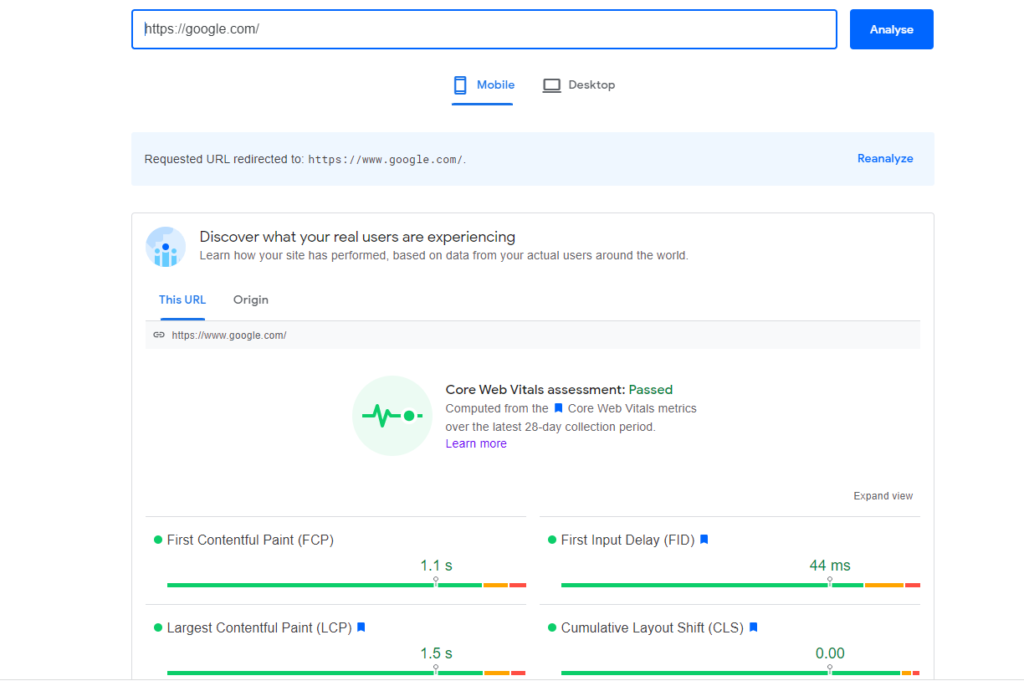
In the end, get your website tested for loading speed for both mobile and desktop versions. Use Google website speed test, it is a free and accurate resource to get an idea of how fast your site is.

You also can install the Google Lighthouse plugin which is again a convenient plugin to have in your Chrome browser to analyse speed test for your website